This is topic HTML Kentnisse gefordert/ Probleme mit meiner HP in forum Die Netzwelt, Homepages, Nachrichten, myTube, Gossip & Co at technoforum.de.
Um den Thread anzusehen, klicke auf diesen Link:
https://forum.technoforum.de/cgi-bin/ultimatebb.cgi?ubb=get_topic;f=17;t=000668
Geschrieben von: Space (Usernummer # 1208) an
:
Hier kennen sich doch genug mit HTML aus,
hab mir ne Homepage geholt die startseite kommt auch aber die anderen Links kommen nicht, dann kommt immer seite kann nicht gefunden werden, was muss ich da ändern ?Ja ich weiss die sieht nicht gerade Profesionell aus ist aber auch nur dazu gedacht Mixe zu lagern und dafür reicht das design.
Und wie krieg ich meine Mixe ins real Audio format um die dann upzuloaden ?
Oder muss ich die als Mp3 hochladen ?
Ihr könnts mal anschauen zum sagen wo der Fehler liegt unter: http://www.dj-jeff.net
Geschrieben von: chris (Usernummer # 6) an
:
mp3s und real-files sind zwei unterschiedliche formate, die du jeweils mit entsprechenden programmen aus einem wave (beispielsweise) berechnen läßt und dann via ftp (binary) auf den server schiesst, benutze dafür in der technik-sektion einfach mal die 'suche'-funktion: wir haben einige threads zum thema, wie man realmedia-files erzeugt.Vielleicht solltest Du die falschen, absoluten, Pfadangaben der Links (links) ändern? Und zwar jeweils in den gültigen Namen/Pfad des Pics:
file:///C:/WINDOWS/Profiles/Jeffrey/Desktop/Homepage/Bilder/index.1.jpg
So KANN das Bild nicht gefunden werden - zudem sind die Filenamen vollkommen irre *g*.
Vorgehensweise:
0)gewöhne dich prinzipiell an die kleinschreibung von pfaden/verzeichnissen und dateien. ist im inet so üblich, da unix beispielsweise unter 'Datei' und 'datei' zwei verschiedene Dateien versteht.
a)Erstelle auf Deinem Server 'n Pfad namens 'bilder' oder 'images'.
b)Benenne die einzelnen Buttons/Bilder entsprechend ihrer Funktion:
links.jpg
news.jpg
info.jpg
c)Achte darauf, daß die Filenamen ALLE kleingeschrieben sind und keine Sonderzeichen (oder doppelte '.'e) enthalten
d)Lade die Bilder mit einem ftp-Programm im BINARY-Format in das entsprechende Verzeichnis
e)Editiere den Source so, daß Du innerhalb der img-tags beispierlsweise als src angibst:
src="images/links.jpg"
f)Für gutes html sollte man jeweils in den img-tag auch die Größe/Breite des Bildes erwähnen, also innerhalb des img-Tags noch ein 'width="soundsovielpixel"' und ein 'height="soundundsovielpixel"' ergänzen.
g)Wenn Du eine kleine Beschreibung der Sektionen haben willst, wenn man mit der Mouse über die jeweiligen Bilder fährt, ergänzt Du den img-Tag noch mit einem 'alt="Das ist die jweilige Beschreibung"'.
h)Abspeichern.
*g*
chris
Geschrieben von: dschinn (Usernummer # 1876) an
:
Jo, bin zwar net son HTML-Experte. Und der chris hat das ja eigentlich schon alles gesagt.
Ich glaub der wesentliche Fehler is, dass du die Bilder die du auf deiner hp haben willst ja auch erstma uppen musst. wenn die nur bei dir zu haus aufm pc sind bringt das ja nix.
Geschrieben von: Shockhog (Usernummer # 1759) an
:
Hier kannst du dir viele antworten suchen, auf fragen zur formattierung von html-dokumenten.Hier kannst du online hilfe finden.
mache dich anfangs frei von frontpage, weil es kein programm gibt, welches einen unsaubereren code generiert.
entscheide dich, ob du html lernen willst, oder nur schnell ein wenig internetpräsenz zeigen möchtest??? *gg*
tipp: wenn du die überschrift deiner seite mit gewissen abständen zwischen den einzelenen worten "setzen" möchtest, dann informieren dich über die formattierung von html-tabellen. du brauchst dann keine "punkte", um einen abstand zu erzeugen. *GG*

gruss shOcking hOg
[ 21-04-2001: Beitrag editiert von: Shockhog ]
Geschrieben von: TheMäx (Usernummer # 1382) an
:
Die Pics hat Space schon hochgelden --> http://www.dj-jeff.net/Bilder/index.4.jpg Die Links sind aber nicht Site-related sondern Document-related und Pix sind nur mit dem PC von Space zu sehen *g*. Ist mir auch schon mal passiert, alle haben mich gefragt, wo die Bilda sind und ich hab nichts gerafft, da die Bilda bei mir angezeigt wurden.
2Space es ist eben ein Unterschied, ob Du vor dem Verzeichnis, in dem das Bild liegt(oder auch direkt vor dem Link aufs Bild) ein Slash(/) schreibst oder nicht, chris hat ja schon geschrieben, wie es richtig ist 
Viel Glück!
Geschrieben von: dschinn (Usernummer # 1876) an
:
Jo, jetzt kann man ja wenigstens schon die Buttons sehen, nur leider passen die internen Links net. Man kommt entweder zu gar nix oder zu was ganz anderem als was da aufm Button stand *g* Naja, wird schon werden. Viel Glück
Geschrieben von: Space (Usernummer # 1208) an
:
Bilder müssten jetz zu sehen sein oder ?
Ja auf meinem PC waren die Pics da, ha hab das echt nicht gerafft *gg
Geschrieben von: Space (Usernummer # 1208) an
:
"Die Links sind aber nicht Site-related sondern Document-related " was heisst bitte site oder document-related ???
Geschrieben von: chris (Usernummer # 6) an
:
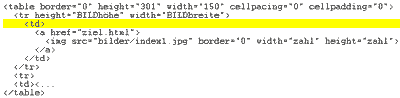
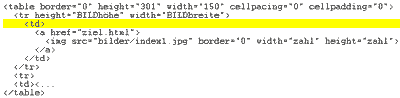
Pix erscheinen jetzt, jedoch mit Zwischenräumen. Das Problem lässt sich mit 'ner einfachen 'blinden' Tabelle lösen, wobei es wirklich wichtig ist, daß alle einzelnen images jeweils die gleiche (!) Breite haben, momentan sind manche Pix bei Dir noch 147px breit, manche 150px :/Beispiel:

Geschrieben von: Space (Usernummer # 1208) an
:
So jetz läuft alles, auf meinem Rechner jedenfalls, jetz sollt ich nur noch meine mixe uploaden mal hier in der Suche funktion sehn ob ich was find.
Geschrieben von: dschinn (Usernummer # 1876) an
:
@Space: das bedeuted, dass die im img-Tag angegebene Datei (das Bild) sich nich auf den Standort im Web sonder auf deinem PC bezieht......äähhhhh.....also du kannst dir die Bilder ja bei dir angucken (C:\...\..) und dann im Net (http://../) und beim document-related dingens is ersteres angegeben. Also so hab ich mir das jetzt gedacht, kenn mich wie gesagt auch net so aus, probier grad selbst sowas zu machen. Da sonst keiner geantwrotet hat, musste dich jetzt mit meinem Erklärungsversuch begnügen *g*